Desenvolvimento Web Mobile, Desenvolvimento Mobile, Responsividade, AMP
De acordo com dados do Google, as buscas mobile estão superando as buscas desktop, o que mostra a importância de investir no desenvolvimento de sites e aplicativos responsivos. Segundo a StatCounter, o acesso à internet móvel no Brasil vem crescendo significativamente nos últimos anos. Além disso, pesquisas mostram que a maioria dos usuários prefere utilizar dispositivos móveis para realizar compras e acessar sites. Diante desses dados, é essencial criar uma experiência mobile de qualidade para atender às necessidades dos usuários.
Texto de introdução para a seção 1: A importância de criar uma experiência mobile de qualidade. Desenvolvimento Web Mobile, Desenvolvimento Mobile, Responsividade, AMP.
A importância de adaptar seu site para dispositivos móveis
Desenvolver um site responsivo, capaz de se adaptar a diferentes dispositivos móveis, é fundamental para atender às necessidades dos usuários e garantir uma experiência positiva. Estudos mostram que os usuários de dispositivos móveis têm comportamentos de navegação diferentes, o que requer uma abordagem específica no desenvolvimento do site.
Os usuários móveis tendem a ter menos tempo disponível, estão em movimento e têm objetivos mais específicos ao acessar um site. Portanto, otimizar o site para dispositivos móveis é essencial para garantir uma navegação fluida e eficiente.
Além disso, considerando que as buscas mobile superaram as buscas desktop, é importante estar presente nos resultados de pesquisa mobile. Sites responsivos têm uma vantagem em termos de otimização para mecanismos de busca, pois o Google valoriza sites com boa experiência mobile em seu algoritmo de classificação.
Comportamento dos usuários mobile
Quando se trata de dispositivos móveis, os usuários têm expectativas diferentes em relação a velocidade de carregamento, usabilidade e design. Estudos mostram que 53% dos usuários móveis abandonam um site se ele demorar mais de três segundos para carregar. Portanto, é fundamental garantir que seu site seja rápido e eficiente em dispositivos móveis.
Além disso, os usuários móveis têm menos espaço na tela, o que torna importante adaptar o design do site para facilitar a leitura e a interação. Botões e CTAs claros e de fácil acesso, menus intuitivos e conteúdo legível são aspectos essenciais do design responsivo para dispositivos móveis.

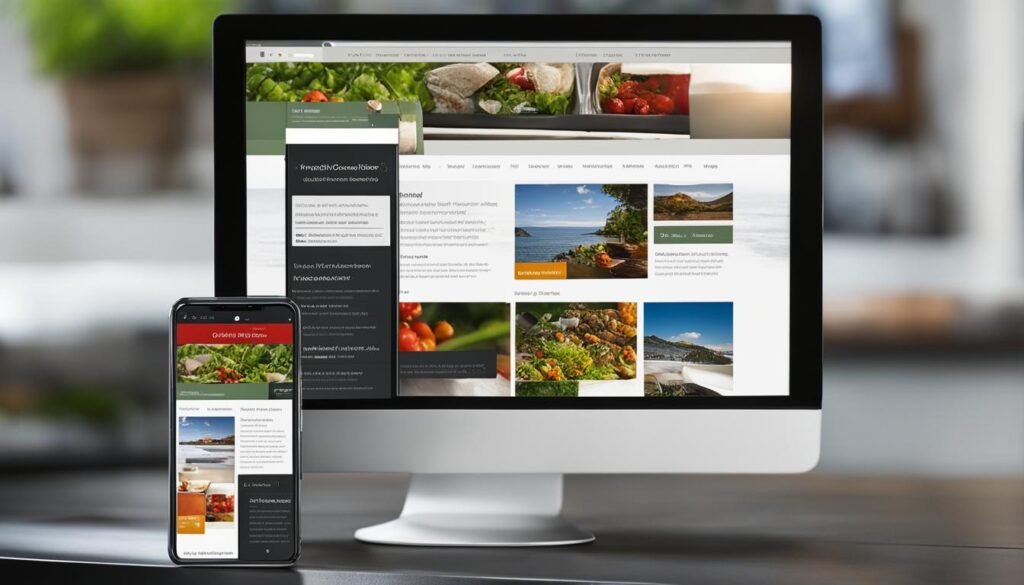
Um exemplo de responsividade do site é a adaptação dos elementos e layout para diferentes tamanhos de tela, conforme ilustrado na imagem acima.
| Benefícios da adaptação para dispositivos móveis | Exemplos |
|---|---|
| Otimização para mecanismos de busca | Ranking mais alto nos resultados de pesquisa mobile |
| Melhor experiência do usuário | Navegação fácil e intuitiva, conteúdo legível e acessível |
| Aumento da taxa de conversão | Maior chance de os usuários realizarem ações desejadas |
Adaptar seu site para dispositivos móveis não é apenas uma tendência, mas uma necessidade para alcançar e engajar os usuários de dispositivos móveis. Ao investir em desenvolvimento web mobile e responsividade, você estará no caminho certo para proporcionar uma experiência satisfatória e alcançar o sucesso em dispositivos móveis.
Layout Responsivo ou Versão Móvel do Website?
Ao decidir entre um layout responsivo e uma versão separada para dispositivos móveis, é importante avaliar as necessidades específicas do seu projeto. Em geral, optar por um layout responsivo permite que seu site se adapte a diferentes tamanhos de tela de forma fluida, sem a necessidade de manter duas versões separadas. No entanto, em certos casos, uma versão móvel específica pode oferecer recursos e funcionalidades mais otimizados para dispositivos móveis.
Um layout responsivo é projetado para se ajustar a diferentes tamanhos de tela, desde smartphones até tablets e desktops. Ele utiliza técnicas de CSS (Cascading Style Sheets) e HTML para adaptar o conteúdo e a estrutura do site conforme necessário. Isso proporciona uma experiência consistente para os usuários em qualquer dispositivo, eliminando a necessidade de redirecionamentos ou de criar uma versão separada do site para dispositivos móveis.
Por outro lado, uma versão móvel do website pode ser mais adequada em certas situações. Por exemplo, se você possui um site com funcionalidades específicas para dispositivos móveis, como recursos de geolocalização ou notificações push, uma versão móvel pode proporcionar uma experiência mais otimizada para esses recursos. Além disso, se a maioria dos seus usuários acessa o site exclusivamente por dispositivos móveis, uma versão móvel pode ser mais eficiente em termos de desempenho e velocidade de carregamento.
Em resumo, a escolha entre um layout responsivo e uma versão móvel depende das características e necessidades do seu projeto. Avalie o comportamento dos seus usuários mobile, as funcionalidades do seu site e as metas que você deseja alcançar antes de tomar uma decisão. Lembre-se de que, independentemente da escolha, é essencial garantir uma experiência mobile de qualidade para atender às expectativas dos usuários.
Comparativo entre Layout Responsivo e Versão Móvel do Website:
| Layout Responsivo | Versão Móvel do Website | |
|---|---|---|
| Adaptação a diferentes tamanhos de tela | Sim | Sim |
| Necessidade de manter duas versões separadas | Não | Sim |
| Otimização para recursos específicos de dispositivos móveis | Não | Sim |
| Desempenho e velocidade de carregamento | Bom | Melhor |
Lembre-se de que a escolha entre layout responsivo e versão móvel pode depender das características e necessidades específicas do seu projeto. Analise as vantagens e desvantagens de cada abordagem e tome uma decisão informada com base nos requisitos do seu site e nas expectativas dos usuários.
Melhores práticas de design para sites mobile
Quando se trata de desenvolvimento web mobile, é essencial seguir algumas melhores práticas de design para garantir uma experiência de qualidade para os usuários. A usabilidade, o design responsivo e a navegação intuitiva são elementos-chave a serem considerados.
Usabilidade
A usabilidade é fundamental para que os usuários possam interagir com seu site de forma fácil e intuitiva. Certifique-se de que os botões e chamadas para ação (CTAs) sejam claros e fáceis de identificar, para que os usuários saibam exatamente como interagir com seu site. Além disso, otimize o tempo de carregamento das páginas, pois os usuários móveis tendem a ser mais impacientes e desistem rapidamente de sites que demoram para carregar.
Design Responsivo
Um design responsivo é essencial para garantir que seu site se adapte automaticamente a diferentes tamanhos de tela. Isso significa que seu site será exibido corretamente em dispositivos móveis, independentemente do tamanho da tela. Isso é importante porque os usuários móveis podem acessar seu site em uma variedade de dispositivos, desde smartphones até tablets. Certifique-se de que o conteúdo seja legível e facilmente acessível em todos os tamanhos de tela.
Navegação Intuitiva
A navegação de um site mobile deve ser intuitiva, permitindo que os usuários encontrem facilmente o que estão procurando. Utilize menus de navegação claros e bem estruturados, com categorias e seções facilmente identificáveis. Considere também a inclusão de uma barra de pesquisa para facilitar a localização de conteúdo específico. Lembre-se de manter as opções de navegação simples e evite sobrecarregar os usuários com muitas opções.

| Benefícios do Design Responsivo | Benefícios da Navegação Intuitiva |
|---|---|
| Adaptação automática a diferentes tamanhos de tela | Facilidade de encontrar informações |
| Legibilidade e acessibilidade em dispositivos móveis | Melhora a experiência do usuário |
| Redução da necessidade de manter várias versões do site | Reduz a taxa de rejeição |
Otimização de Interface e Usabilidade
Ao otimizar a interface e usabilidade do seu site para dispositivos móveis, você está garantindo que os usuários tenham uma experiência positiva e intuitiva ao acessar seu conteúdo. Existem várias práticas que podem ser adotadas para tornar seu site mais amigável para dispositivos móveis.
Design Responsivo
A primeira etapa é garantir que seu site tenha um design responsivo. Isso significa que o layout e os elementos do seu site se ajustarão automaticamente a diferentes tamanhos de tela, oferecendo uma experiência consistente e otimizada, seja em um smartphone ou tablet.
Botões e Elementos de Navegação
Outro aspecto importante é o tamanho e a localização dos botões e outros elementos de navegação. Certifique-se de que eles sejam grandes o suficiente para serem facilmente tocados com os dedos e coloque-os em locais estratégicos para que os usuários não tenham dificuldade em encontrá-los.
Testes de Usabilidade
É crucial realizar testes de usabilidade em diferentes dispositivos e tamanhos de tela para garantir que tudo esteja funcionando corretamente. Verifique se os botões estão respondendo adequadamente, se o conteúdo está sendo exibido corretamente e se a navegação é intuitiva para os usuários.
Com uma interface otimizada e uma boa usabilidade, seu site estará preparado para atender às necessidades dos usuários móveis e oferecer uma experiência de qualidade em qualquer dispositivo.
| Benefícios da Otimização de Interface e Usabilidade para dispositivos móveis: |
|---|
| Melhor experiência do usuário |
| Maior tempo de permanência no site |
| Aumento das taxas de conversão |
| Maior visibilidade nos mecanismos de busca |
Desenvolvimento de Apps Mobile
Para oferecer uma experiência otimizada aos usuários de dispositivos móveis, o desenvolvimento de aplicativos móveis é uma estratégia importante a ser considerada. Os aplicativos móveis proporcionam uma interação mais direta e personalizada, permitindo que os usuários acessem facilmente os recursos e funcionalidades oferecidos pela empresa.
Quando se trata de desenvolvimento de apps mobile, é essencial ter em mente a importância de dominar as tecnologias e frameworks de desenvolvimento adequados. Existem diferentes abordagens para o desenvolvimento de apps, como o uso de linguagens de programação nativas, como Objective-C e Swift para iOS e Java e Kotlin para Android, ou o desenvolvimento de apps híbridos utilizando tecnologias como React Native e Flutter.
Além disso, é importante considerar a monetização do aplicativo. O Google Analytics pode ser utilizado para acompanhar o desempenho e a interação dos usuários com o app, fornecendo insights valiosos para melhorar a experiência do usuário e otimizar a estratégia de monetização, seja por meio de anúncios ou compras in-app.
Exemplo de tabela mostrando recursos e tecnologias utilizadas no desenvolvimento de apps mobile:
| Recursos | Tecnologias |
|---|---|
| Interface de usuário intuitiva | React Native, Flutter |
| Acesso a recursos do dispositivo | Linguagens nativas (Objective-C, Swift, Java, Kotlin) |
| Armazenamento de dados | Firebase, SQLite |
| Notificações push | OneSignal, Firebase Cloud Messaging |
| Integração com redes sociais | SDKs específicos de cada rede social |
As tecnologias utilizadas no desenvolvimento de apps mobile estão sempre evoluindo, por isso é importante estar atualizado e acompanhar as tendências do mercado. Ao criar um app de sucesso, é essencial oferecer uma experiência fluida, rápida e intuitiva aos usuários, seja por meio de uma interface bem projetada, recursos otimizados ou uma estratégia eficaz de monetização.

SEO para Mobile
O SEO para dispositivos móveis é uma estratégia crucial para garantir a visibilidade do seu site nos resultados de pesquisa mobile. Além de otimizar o conteúdo do seu site para palavras-chave relevantes, é importante considerar a velocidade de carregamento da página, pois isso afeta diretamente a experiência do usuário.
Para otimizar o conteúdo do seu site para dispositivos móveis, é recomendável utilizar meta tags relevantes, como description e title, e garantir que o seu site seja responsivo e fácil de navegar em telas menores. Além disso, você pode aproveitar as vantagens do AMP (Accelerated Mobile Pages), uma estrutura desenvolvida pelo Google para melhorar a velocidade de carregamento das páginas mobile.

Otimização de Conteúdo
Para otimizar o conteúdo do seu site para dispositivos móveis, é importante criar um conteúdo relevante e de qualidade, utilizando palavras-chave pertinentes e organizando-o de forma clara e concisa. Além disso, evite blocos de texto longos e utilize listas e tópicos para facilitar a leitura em dispositivos móveis.
Velocidade de Carregamento
A velocidade de carregamento da página é um dos fatores mais importantes para a experiência do usuário em dispositivos móveis. Certifique-se de que o seu site esteja otimizado para carregar rapidamente, evitando o uso excessivo de scripts e redimensionando imagens para um tamanho adequado. Você também pode aproveitar a tecnologia de cache para acelerar o carregamento das páginas em dispositivos móveis.
| SEO para Mobile | Otimização de Conteúdo | Velocidade de Carregamento |
|---|---|---|
| O SEO para dispositivos móveis é uma estratégia crucial para garantir a visibilidade do seu site nos resultados de pesquisa mobile. Além de otimizar o conteúdo do seu site para palavras-chave relevantes, é importante considerar a velocidade de carregamento da página, pois isso afeta diretamente a experiência do usuário. | Para otimizar o conteúdo do seu site para dispositivos móveis, é recomendável utilizar meta tags relevantes, como description e title, e garantir que o seu site seja responsivo e fácil de navegar em telas menores. Além disso, você pode aproveitar as vantagens do AMP (Accelerated Mobile Pages), uma estrutura desenvolvida pelo Google para melhorar a velocidade de carregamento das páginas mobile. | A velocidade de carregamento da página é um dos fatores mais importantes para a experiência do usuário em dispositivos móveis. Certifique-se de que o seu site esteja otimizado para carregar rapidamente, evitando o uso excessivo de scripts e redimensionando imagens para um tamanho adequado. Você também pode aproveitar a tecnologia de cache para acelerar o carregamento das páginas em dispositivos móveis. |
Direcionamento de Anúncios para Dispositivos Móveis
Ao realizar campanhas de anúncios online, é essencial direcionar corretamente os anúncios para dispositivos móveis, levando em consideração a experiência do usuário mobile. Segmentar o tráfego em campanhas do Facebook Ads e do Google Adwords pode ajudar a atingir especificamente usuários de dispositivos móveis, aumentando a eficácia de suas campanhas.
Uma prática importante é criar anúncios que sejam visualmente atraentes e relevantes para os dispositivos móveis, considerando as limitações de espaço e a necessidade de capturar a atenção do usuário rapidamente. Além disso, as extensões de local e os botões de “clique para ligar” podem ser utilizados para facilitar a interação dos usuários mobile com os anúncios, tornando mais fácil para eles entrar em contato ou visitar seu estabelecimento físico.
É fundamental acompanhar e analisar os resultados das campanhas de anúncios para dispositivos móveis, utilizando as métricas fornecidas pelas plataformas de anúncios. Dessa forma, você poderá identificar quais estratégias e segmentações estão gerando os melhores resultados e otimizar suas campanhas com base nesses insights.
Exemplo de Segmentação de Anúncios para Dispositivos Móveis:
| Segmento | Público-alvo | Exclusão |
|---|---|---|
| Mulheres | Idade: 25-40 anos | Usuários de dispositivos desktop |
| Usuários móveis | Localização: São Paulo | Usuários fora da região |
| Interesse em moda | Idade: 18-35 anos | Usuários que já adquiriram o produto |
| Usuários de dispositivos móveis | Renda: Classe A e B | Usuários de dispositivos desktop |
A segmentação adequada dos anúncios para dispositivos móveis é essencial para alcançar o público certo e maximizar o retorno sobre o investimento em publicidade. Ao direcionar seus anúncios de forma estratégica, considerando a experiência do usuário e as características do público-alvo, você poderá aumentar a eficácia de suas campanhas e alcançar resultados satisfatórios.

A importância da Análise de Dados e Feedback dos Usuários
A análise de dados e o feedback dos usuários desempenham um papel fundamental no desenvolvimento web mobile. Por meio da análise de dados, é possível obter insights valiosos sobre o desempenho do seu site ou app mobile, identificando padrões de comportamento, tendências de uso e áreas de melhoria. Com base nesses dados, é possível tomar decisões informadas e realizar ajustes necessários para aprimorar a experiência do usuário.
Uma maneira eficaz de coletar feedback dos usuários é por meio de pesquisas, avaliações e testes de usabilidade. Ouvir a opinião dos usuários é essencial para entender suas necessidades, expectativas e pontos de dor, permitindo que você faça melhorias direcionadas e personalizadas. Além disso, o feedback dos usuários pode ajudar a identificar problemas de usabilidade, identificar bugs e fornecer ideias para novos recursos ou melhorias.
O papel da análise de dados:
- Identificar padrões de comportamento dos usuários;
- Identificar tendências de uso;
- Identificar áreas de melhoria;
- Tomar decisões informadas;
- Aprimorar a experiência do usuário.
A importância do feedback dos usuários:
- Entender as necessidades e expectativas dos usuários;
- Identificar pontos de dor e problemas de usabilidade;
- Identificar bugs e falhas no sistema;
- Receber ideias e sugestões para melhorias;
- Criar uma experiência personalizada e direcionada.
Portanto, a análise de dados e o feedback dos usuários são ferramentas poderosas para orientar o desenvolvimento web mobile. Ao coletar e analisar dados, você obterá insights valiosos para tomar decisões informadas e aprimorar a experiência do usuário. Da mesma forma, ouvir o feedback dos usuários permite que você atenda às suas necessidades, resolva problemas e crie uma experiência de qualidade.

| Benefícios da Análise de Dados | Benefícios do Feedback dos Usuários |
|---|---|
| Identificar oportunidades de melhoria | Entender as necessidades dos usuários |
| Tomar decisões informadas | Identificar problemas de usabilidade |
| Aprimorar a experiência do usuário | Identificar bugs e falhas no sistema |
| Identificar tendências e padrões de uso | Receber ideias e sugestões para melhorias |
A importância de se manter atualizado e adaptável
O mercado de desenvolvimento web mobile está em constante evolução, com novas tecnologias e tendências surgindo regularmente. É essencial manter-se atualizado e adaptável, acompanhando as últimas novidades e estudando as melhores práticas de desenvolvimento. Ficar por dentro das tendências de mercado e das preferências dos usuários é fundamental para oferecer uma experiência de qualidade e se manter competitivo.
Para garantir o sucesso no desenvolvimento web mobile, é importante estar sempre atualizado com as mais recentes tecnologias e ferramentas. Acompanhar blogs, fóruns e eventos relacionados ao assunto pode fornecer insights valiosos sobre as tendências emergentes e as melhores práticas utilizadas pela indústria.
Além disso, é fundamental adaptar-se às mudanças no comportamento e nas preferências dos usuários. A experiência do usuário é dinâmica e está em constante evolução, portanto, é essencial realizar pesquisas de mercado e coletar feedback dos usuários para entender suas necessidades e expectativas.
Manter-se atualizado e adaptável não só permite que você ofereça uma experiência mobile de qualidade, mas também ajuda a manter-se à frente da concorrência. Ao acompanhar as tendências de mercado, você poderá identificar oportunidades e inovar em seu desenvolvimento web mobile, garantindo que seu site ou aplicativo ofereça uma experiência única e atraente para os usuários.

Principais tendências de mercado no desenvolvimento web mobile
| • Tendência | • Descrição |
|---|---|
| Design minimalista | Utilização de layouts simples e limpos, com foco na experiência do usuário e na facilidade de navegação. |
| Micromomentos | Otimização de conteúdo e funcionalidades para atender às necessidades imediatas dos usuários, oferecendo informações relevantes e experiências rápidas. |
| Inteligência artificial | Integração de chatbots e assistentes virtuais para melhorar a interação com os usuários e personalizar a experiência. |
| Progressive Web Apps (PWAs) | Desenvolvimento de aplicativos que combinam as funcionalidades de um site e de um aplicativo nativo, oferecendo uma experiência mais rápida e completa. |
| Realidade aumentada | Utilização de recursos de realidade aumentada para criar experiências imersivas e interativas para os usuários mobile. |
Conclusão
Manter-se atualizado e adaptável no desenvolvimento web mobile é fundamental para oferecer uma experiência de qualidade aos usuários e garantir o sucesso de um projeto. Acompanhar as últimas tendências de mercado e as preferências dos usuários permite que você esteja sempre à frente da concorrência e ofereça uma experiência única e inovadora. Além disso, estar atualizado com as melhores práticas e as mais recentes tecnologias garante que seu site ou aplicativo esteja otimizado e funcional em diferentes dispositivos móveis. Portanto, invista tempo e recursos para se manter atualizado e adaptável, e colha os benefícios de um desenvolvimento web mobile bem-sucedido.
Conclusão
Criar uma experiência mobile de qualidade é essencial para o sucesso de um negócio na era digital. Com o crescimento do uso de dispositivos móveis e as preferências dos usuários, é fundamental investir no desenvolvimento web mobile e seguir as melhores práticas de design, usabilidade e otimização. Ao adaptar seu site para dispositivos móveis e oferecer um layout responsivo, você garante uma experiência positiva para os usuários, que podem acessar seu conteúdo de forma fácil e intuitiva, independentemente do dispositivo utilizado.
Além disso, a otimização de interface e usabilidade, juntamente com uma estratégia de SEO para mobile, são ações importantes para aumentar a visibilidade do seu site nos resultados de pesquisa e atrair mais tráfego qualificado. Ao desenvolver aplicativos móveis, você pode oferecer recursos exclusivos e personalizados, estabelecendo um relacionamento mais próximo com seus usuários e potencializando a monetização do seu negócio.
Por fim, é essencial analisar dados e ouvir o feedback dos usuários para realizar ajustes e melhorias contínuas na sua experiência mobile. Manter-se atualizado com as tendências do mercado e as preferências dos usuários é fundamental para se destacar da concorrência e alcançar o sucesso em dispositivos móveis. Portanto, invista no desenvolvimento web mobile, crie uma experiência mobile de qualidade e esteja sempre atento às oportunidades de aprimoramento, garantindo que seu negócio acompanhe as demandas dos usuários e se mantenha relevante no mundo mobile.