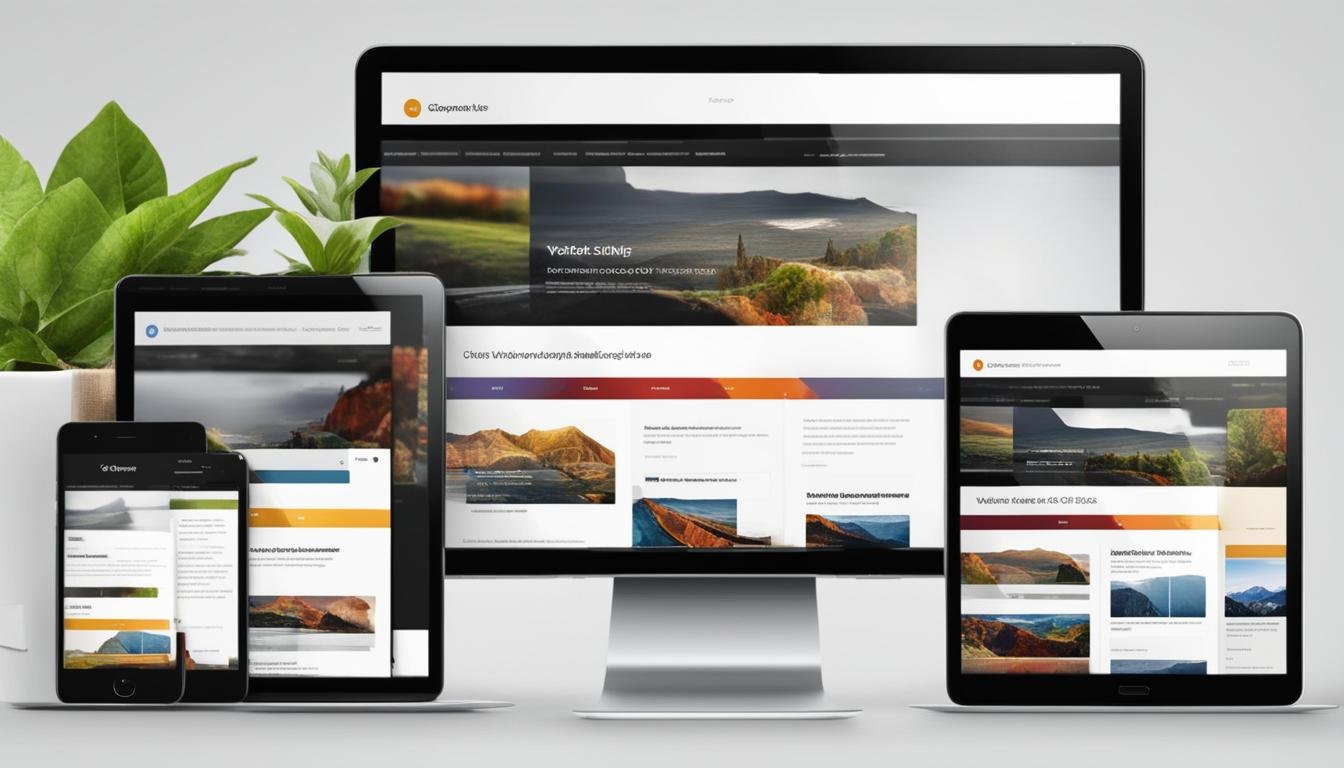
O design responsivo é uma abordagem fundamental no mundo do web design atual. Com o crescente uso de dispositivos móveis, é essencial criar layouts que se adaptem a diferentes tamanhos de tela. Isso é possível através do uso de CSS Responsivo e CSS Media Queries.
O CSS Responsivo permite que o design e o conteúdo de um site se ajustem automaticamente, proporcionando uma experiência do usuário otimizada em todos os dispositivos. Com a utilização de CSS Media Queries, é possível criar layouts fluidos que se adaptam perfeitamente a diferentes tamanhos de tela, desde smartphones até monitores de desktop.
Neste artigo, vamos explorar o que é CSS Responsivo, por que é importante, como funciona e como implementá-lo em sites WordPress. Além disso, forneceremos dicas para otimizar seu design CSS Responsivo e exemplos de designs responsivos para inspiração.
Junte-se a nós nesta jornada de descoberta do CSS Responsivo, uma habilidade essencial para os web designers de hoje!
O que é CSS Responsivo?
O CSS Responsivo é uma abordagem ao web design que permite que as páginas da web se adaptem e se ajustem automaticamente a diferentes tamanhos de tela e dispositivos. Com o uso de CSS Media Queries, é possível aplicar diferentes estilos e layouts dependendo do tamanho da tela, garantindo uma experiência de usuário otimizada em todos os dispositivos.
O design responsivo é uma técnica fundamental para criar sites que sejam visualmente atrativos e funcionais em diferentes dispositivos, desde smartphones e tablets até desktops. Com o aumento do uso de dispositivos móveis para acessar a internet, é essencial que os sites se adaptem de forma adequada a essas telas menores.
A abordagem do CSS Responsivo permite que os elementos do design, como texto, imagens e layouts, sejam redimensionados e reposicionados automaticamente para se ajustarem ao tamanho da tela do dispositivo. Isso garante que o conteúdo seja legível e facilmente acessível em qualquer dispositivo, proporcionando uma experiência do usuário consistente e intuitiva.

| Benefícios do CSS Responsivo | Exemplos de Implementação |
|---|---|
| 1. Melhora a experiência do usuário em dispositivos móveis | 1. Redimensionamento de imagens para se adaptarem ao tamanho da tela. |
| 2. Aumenta a taxa de conversão | 2. Layouts fluidos que se ajustam automaticamente ao tamanho da tela. |
| 3. Facilita a manutenção e atualização do design | 3. Navegação simplificada para dispositivos móveis, como menus em formato de ícones. |
| 4. Melhora o desempenho e velocidade de carregamento | 4. Remoção de elementos não essenciais em dispositivos menores. |
É importante destacar que o CSS Responsivo não se limita apenas a ajustar o tamanho dos elementos, mas também permite adaptar o layout e os estilos do site para diferentes dispositivos. Isso garante que o design seja consistente e agradável em qualquer tela, contribuindo para uma experiência do usuário positiva.
Por que o CSS Responsivo é Importante?
O CSS Responsivo é uma abordagem essencial no design web atual devido ao crescente tráfego da web móvel. Com mais pessoas acessando a internet por meio de dispositivos móveis, é fundamental garantir que seu site seja facilmente visualizado e navegado em telas de diferentes tamanhos. Ter um design web responsivo proporciona uma experiência do usuário agradável, o que é crucial para manter os visitantes no seu site e aumentar as conversões.
Um design responsivo significa que o layout, as imagens e o conteúdo do seu site se adaptam automaticamente ao dispositivo em que estão sendo visualizados. Isso evita que os usuários tenham que fazer zoom ou rolar horizontalmente para visualizar o conteúdo, tornando a navegação mais intuitiva e fácil. Além disso, um design responsivo melhora a usabilidade, pois elementos como menus, botões e formulários também são ajustados para se adequar aos diferentes tamanhos de tela.
Além de fornecer uma experiência do usuário otimizada, o CSS Responsivo também impulsiona o crescimento dos negócios. Com um design responsivo, você alcança um público mais amplo, independentemente do dispositivo que eles usam para acessar seu site. Isso significa que você está maximizando suas oportunidades de envolvimento e conversão. Além disso, o Google e outros mecanismos de pesquisa priorizam sites responsivos em seus resultados de pesquisa, o que pode melhorar sua visibilidade online e impulsionar o tráfego.
| Benefícios do CSS Responsivo: |
|---|
| – Melhora a experiência do usuário |
| – Aumenta as taxas de conversão |
| – Alcança um público mais amplo |
| – Melhora a visibilidade online |
Como Funciona o CSS Responsivo?
O CSS Responsivo funciona através do uso de CSS Media Queries, que permitem que diferentes estilos e layouts sejam aplicados com base no tamanho da tela. Com o uso de layouts fluidos e design adaptativo, é possível criar um design web que se ajusta automaticamente e proporciona uma experiência otimizada em todos os dispositivos.
As CSS Media Queries são usadas para definir pontos de interrupção, onde o layout e os estilos devem ser alterados para se adaptarem a diferentes tamanhos de tela. Por exemplo, é possível definir um ponto de interrupção onde o layout muda de um design em colunas para um design em grade quando a tela atinge determinada largura. Dessa forma, o design se adapta e oferece a melhor experiência possível ao usuário.
Além disso, os layouts fluidos permitem que os elementos da página se ajustem proporcionalmente ao tamanho da tela, garantindo que o conteúdo seja exibido de maneira legível e visualmente agradável. Já o design adaptativo permite que os elementos da página sejam redimensionados e reorganizados de acordo com o dispositivo, tornando a navegação mais fácil e intuitiva.

| Benefícios do CSS Responsivo | Exemplos de Implementação |
|---|---|
|
|
Blocos de Construção do CSS Responsivo
O CSS Responsivo é construído sobre os blocos fundamentais do HTML e CSS. O HTML é responsável pela estrutura e conteúdo da página, enquanto o CSS controla o design e o layout. Esses dois elementos trabalham em conjunto para criar um design responsivo que se adapte a diferentes tamanhos de tela e dispositivos.
As Consultas de Mídia são uma parte essencial do CSS Responsivo. Elas permitem que diferentes estilos e layouts sejam aplicados com base no tamanho da tela. As Consultas de Mídia são escritas no CSS usando a regra @media e são usadas para verificar se a largura da tela atinge determinados pontos de interrupção definidos pelo designer.
Os layouts fluidos são outro bloco de construção importante do CSS Responsivo. Eles permitem que os elementos da página se ajustem proporcionalmente à tela, garantindo que tudo fique bem organizado e legível em diferentes dispositivos. Além disso, o layout do Flexbox oferece uma forma mais eficiente e flexível de organizar os elementos, permitindo que eles se ajustem automaticamente em diferentes tamanhos de tela.
Por fim, as imagens responsivas são cruciais para garantir que as imagens sejam exibidas corretamente em dispositivos de diferentes tamanhos. Com o uso da propriedade CSS max-width: 100%, as imagens se redimensionam automaticamente para caber na largura disponível, mantendo a proporção original e evitando distorções.
| Blocos de Construção | Descrição |
|---|---|
| HTML e CSS | O HTML controla a estrutura e o conteúdo, enquanto o CSS cuida do design e layout. |
| Consultas de Mídia | Permitem que diferentes estilos sejam aplicados com base no tamanho da tela. |
| Layouts Fluidos | Garantem que os elementos se ajustem proporcionalmente à tela, proporcionando uma organização adequada. |
| Layout do Flexbox | Oferece uma forma mais flexível de organizar os elementos em diferentes tamanhos de tela. |
| Imagens Responsivas | Redimensionam automaticamente para se ajustarem aos diferentes dispositivos. |
Velocidade no CSS Responsivo
A velocidade de carregamento é um aspecto crucial no desenvolvimento de CSS Responsivo. Para garantir uma experiência de usuário otimizada, é essencial adotar práticas que melhorem a velocidade de carregamento das páginas. Alguns métodos eficazes incluem:
- Otimização de imagens: Reduzir o tamanho das imagens por meio de compressão sem perda de qualidade é fundamental para acelerar o carregamento da página.
- Minificação de código: Remover espaços em branco, comentários e caracteres desnecessários do código CSS e JavaScript ajuda a reduzir o tamanho dos arquivos, tornando-os mais rápidos de baixar.
- Implementação de caching: Utilizar técnicas de caching, como armazenamento em cache no navegador, pode ajudar a melhorar a velocidade de carregamento, pois reduz a quantidade de solicitações feitas ao servidor.
- Uso do Google AMP: O Google AMP (Accelerated Mobile Pages) é uma tecnologia que acelera o carregamento de páginas em dispositivos móveis. No entanto, é importante avaliar cuidadosamente os impactos nos resultados de conversão antes de implementá-lo.
Implementar essas práticas de otimização de velocidade no CSS Responsivo contribui para garantir que as páginas carreguem rapidamente, proporcionando aos usuários uma experiência ágil e satisfatória.

Otimização de Imagens
| Tipo de Imagem | Tamanho Original | Tamanho Otimizado | Redução de Tamanho |
|---|---|---|---|
| Imagem 1 | 500 KB | 200 KB | 60% |
| Imagem 2 | 300 KB | 100 KB | 67% |
| Imagem 3 | 700 KB | 300 KB | 57% |
A tabela acima ilustra a redução de tamanho obtida após otimizar as imagens utilizadas em uma página com CSS Responsivo. Ao comprimir as imagens, é possível reduzir significativamente o tamanho dos arquivos, melhorando assim a velocidade de carregamento.
Pontos de Interrupção no CSS Responsivo
Quando se trata de CSS Responsivo, os pontos de interrupção desempenham um papel crucial na adaptação do design às diferentes telas e dispositivos. As Consultas de Mídia são utilizadas para definir esses pontos de interrupção, permitindo que o CSS seja ajustado de acordo com a largura da tela.
Os pontos de interrupção são marcadores ao longo da escala de tamanhos de tela, onde ocorrem mudanças no layout e nos estilos do design responsivo. Ao atingir um ponto de interrupção definido, o CSS pode aplicar um conjunto específico de regras para melhor se adequar à tela em questão.
Por exemplo, podemos definir um ponto de interrupção para telas menores, onde o design responsivo altera a disposição dos elementos para uma visualização otimizada em dispositivos móveis. Isso permite que os usuários vejam o conteúdo de maneira clara e fácil de navegar, sem a necessidade de fazer zoom ou rolar horizontalmente.
Exemplo de Pontos de Interrupção:
| Tamanho da Tela | Layout | Estilos |
|---|---|---|
| Menor que 600px | Layout em coluna única | Fontes menores, elementos compactos |
| 600px – 1024px | Layout em duas colunas | Fontes e elementos proporcionais |
| Maior que 1024px | Layout em três colunas | Fontes maiores, elementos espaçados |
Nesse exemplo, os pontos de interrupção estão definidos para três tamanhos de tela diferentes: menor que 600px, entre 600px e 1024px, e maior que 1024px. Cada ponto de interrupção possui um layout e estilos específicos para garantir a melhor experiência de visualização em cada tamanho de tela.
Conhecer e usar os pontos de interrupção adequados é fundamental para criar designs responsivos e adaptáveis a qualquer dispositivo. Com as Consultas de Mídia e uma abordagem estratégica, é possível fornecer aos usuários uma experiência consistente e agradável em todas as telas.

Exemplos de CSS Responsivo
O CSS Responsivo oferece flexibilidade e adaptabilidade para criar designs que se ajustem perfeitamente a diferentes dispositivos. Aqui estão alguns exemplos de design responsivo que podem ser aplicados utilizando CSS Responsivo:
1. Layouts que se reorganizam
Um exemplo de design responsivo é um layout que reorganiza os elementos em colunas diferentes para diferentes tamanhos de tela. Isso permite uma melhor distribuição do conteúdo e uma experiência de navegação mais fácil para o usuário.
2. Imagens que se redimensionam
Outro exemplo são as imagens responsivas, que se redimensionam de acordo com o tamanho da tela. Isso garante que as imagens sejam exibidas corretamente e não percam a qualidade em dispositivos de diferentes tamanhos.
3. Menus transformados em ícone
Menus que se transformam em um ícone de menu para dispositivos móveis são outro exemplo de design responsivo. Isso ajuda a economizar espaço na tela e torna a navegação mais fácil para dispositivos com telas menores.

Esses são apenas alguns exemplos de como o CSS Responsivo pode ser aplicado para criar designs que se adaptam perfeitamente a diferentes dispositivos. Com o uso de técnicas como CSS Media Queries, layouts fluidos e imagens responsivas, é possível oferecer uma experiência otimizada para os usuários, independentemente do dispositivo que estejam utilizando.
Como Implementar o CSS Responsivo em Sites WordPress
Implementar o CSS Responsivo em sites WordPress é uma tarefa relativamente fácil, especialmente quando se utiliza um tema responsivo. Os temas responsivos são projetados para se adaptar automaticamente a diferentes tamanhos de tela e dispositivos, garantindo uma experiência agradável para os usuários. Ao escolher um tema para o seu site WordPress, certifique-se de que ele seja responsivo e ofereça suporte ao CSS Responsivo.
Além disso, é importante utilizar Consultas de Mídia para definir estilos específicos com base no tamanho da tela. As Consultas de Mídia permitem que você aplique diferentes estilos e layouts ao seu site dependendo do dispositivo em que ele está sendo visualizado. Isso garante que o seu site seja otimizado para cada dispositivo, proporcionando uma experiência responsiva e consistente.
Outra técnica importante para implementar o CSS Responsivo em sites WordPress é usar imagens responsivas. As imagens responsivas são imagens que se ajustam automaticamente ao tamanho da tela em que estão sendo exibidas. Isso garante que as imagens sejam exibidas corretamente em dispositivos móveis e oferece uma experiência visual agradável para os usuários. Você pode implementar imagens responsivas no WordPress utilizando plugins específicos ou codificando manualmente o HTML e o CSS necessário.
Dicas para um Design CSS Responsivo Otimizado
Para criar um design CSS Responsivo otimizado, é fundamental considerar alguns aspectos importantes. Primeiramente, é essencial garantir uma velocidade de carregamento rápida para a página. Isso pode ser alcançado por meio da otimização de imagens, utilizando técnicas como a compressão e redução do tamanho dos arquivos. Além disso, é recomendado fazer a minificação do código CSS e JavaScript, eliminando espaços em branco e reduzindo o tamanho dos arquivos.
Outro aspecto crucial é testar o design em diferentes dispositivos e tamanhos de tela. Verificar se todas as funcionalidades e elementos do site estão bem adaptados e funcionando corretamente em todas as resoluções é essencial para garantir uma experiência do usuário consistente. É importante também realizar ajustes específicos para cada dispositivo, se necessário, para que a funcionalidade seja mantida em todos os tamanhos de tela.
Além disso, ao projetar um design CSS Responsivo otimizado, é fundamental garantir que o design seja único e atraente. Isso pode ser alcançado por meio da escolha de cores, fontes e elementos visuais que sejam atraentes e estejam alinhados com a identidade da marca ou do site. Um design visualmente agradável aumenta a credibilidade e o engajamento dos usuários.
Por fim, é importante lembrar que a funcionalidade é fundamental em um design CSS Responsivo otimizado. Verificar se todas as interações, links e funcionalidades estão acessíveis e fáceis de usar em todos os dispositivos é essencial para garantir uma experiência do usuário positiva. Certifique-se de que botões, menus e outros elementos interativos estejam bem posicionados e sejam fáceis de acessar em todas as resoluções.
| Tópico | Dicas |
|---|---|
| Velocidade de carregamento | Otimizar imagens, minificar o código CSS e JavaScript, melhorar o caminho crítico de renderização. |
| Teste em diferentes dispositivos | Verificar a adaptabilidade em todos os tamanhos de tela, realizar ajustes específicos se necessário. |
| Design único e atraente | Escolher cores, fontes e elementos visuais atraentes e alinhados com a identidade do site. |
| Funcionalidade | Garantir que todas as interações e funcionalidades sejam acessíveis e fáceis de usar em todos os dispositivos. |
Conclusão
O CSS Responsivo é uma abordagem fundamental para o design web atualmente, especialmente considerando o aumento do tráfego móvel. É essencial criar designs que sejam adaptáveis a diferentes dispositivos e tamanhos de tela, a fim de proporcionar uma experiência do usuário otimizada. Com o uso de técnicas como CSS Media Queries, layouts fluidos e imagens responsivas, é possível criar designs responsivos que se ajustem perfeitamente a qualquer dispositivo.
O design web responsivo oferece adaptabilidade e flexibilidade, garantindo que seu site seja acessível e visualmente atraente em qualquer dispositivo móvel. Isso é crucial, pois os dispositivos móveis assumiram a liderança no tráfego da web. Ao utilizar recursos como consultas de mídia para definir pontos de interrupção que alteram o layout e os estilos, você pode garantir que seu site se adapte automaticamente a diferentes tamanhos de tela.
Com o CSS Responsivo, os web designers podem criar experiências do usuário agradáveis e eficientes, independentemente do dispositivo utilizado para acessar o site. Isso proporciona uma navegação fluída e intuitiva, facilitando o engajamento do usuário e aumentando as chances de conversões e crescimento dos negócios.
Em resumo, o CSS Responsivo é uma habilidade crucial para os web designers de hoje. Ao implementar essa abordagem em seus projetos de design web, você estará garantindo que seu site seja adaptável, funcional e proporcione uma experiência do usuário excepcional em dispositivos móveis e desktops. Portanto, não deixe de considerar o CSS Responsivo em seus projetos para criar sites responsivos e eficientes.